uCondo
Design Lead, UX/UI e Product Designer

uCondo é um sistema e aplicativo completo para administração de condomínios.
Por meio dele, entregam economia e comodidade através de uma poderosa plataforma que está revolucionando a maneira como condomínios são gerenciados.
Cliente
uCondo
Função
Design Lead, UX/UI e Product Designer
Localização
Brasil
Briefing
Realizar um redesign do módulo de avisos/notificações do aplicativo mobile visando aprimorar a usabilidade e a interface do modelo já existente.

Desafio
Fazer um redesign da funcionalidade de Avisos da uCondo com base em produto já existente.

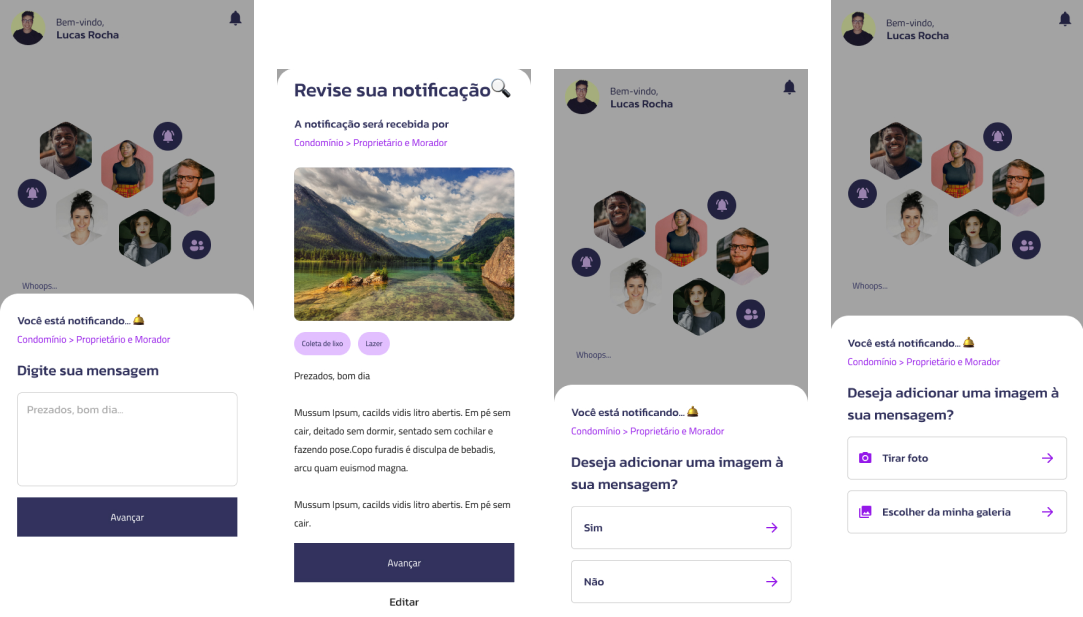
Melhorias para o design
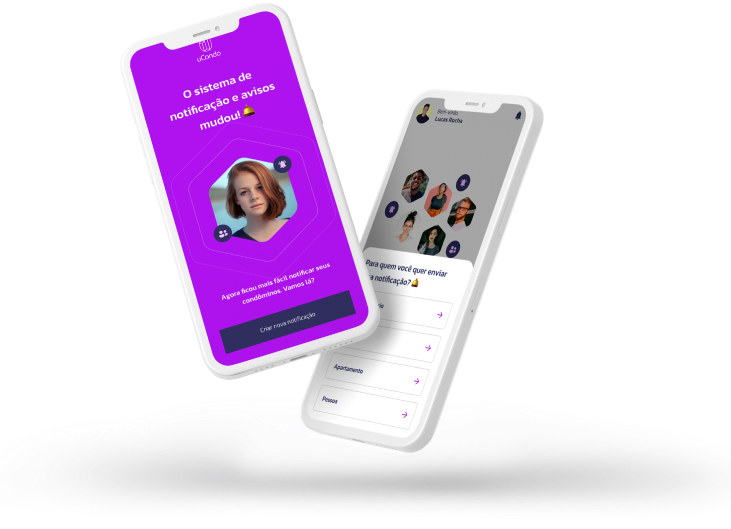
A interface com o tom primário da empresa alterado para uma cor mais forte além de trazer recursos visuais como fotografias de pessoas para gerar identificação e empatia sobre possíveis usuários que estarão recebendo as cominicações ali criadas/enviadas.

Proposta

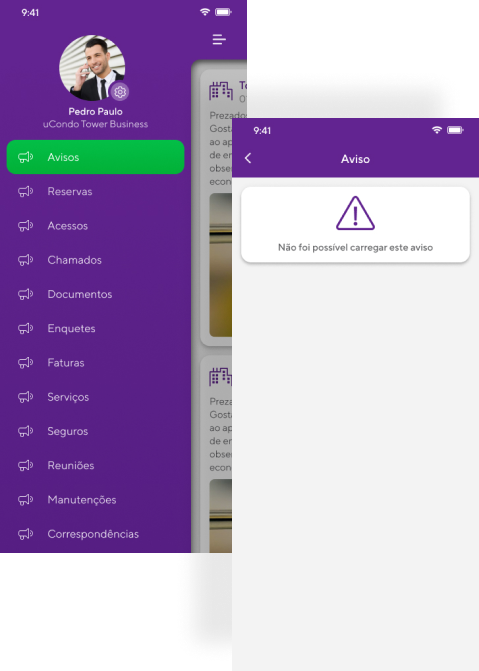
Antigo
Além disso, o jogo de tons de lilás trouxeram mais personalidade para a interface, tornando assim a solução única e indo de encontro ao objetivo da uCondo de ser memorável quando as pessoas pensarem em soluções para condomínios.
Melhorias para a usabilidade
Considerando que o perfil de clientes da esfera imobiliária é diverso, tanto em idade quanto em domínio sobre tecnologia. Busquei trabalhar com uma solução de interface simples e didática que pudesse se replicar em operações mais complexas.



“Até bem pouco tempo, a idade média dos síndicos era mais de 50 anos. Hoje, profissionais mais jovens, com idades entre 27 e 39 anos estão a ingressar no mercado.”
fonte: OPOVO online
A segurança do “Step by step” ajuda o usuário a se concentrar em somente uma ação por vez, evitando a chance de erros e deixando o processo de criação de uma notificação/aviso mais dinâmica e facilitada.


Clareza na informação e facilidade de navegação também foram pontos de atenção. Para isso trouxe botões de ação próximos a altura do polegar, ações simples, em sua grande maioria cliques, textos claros e objetivos além da referência de para quem a mensagem está sendo enviada a todo momento.
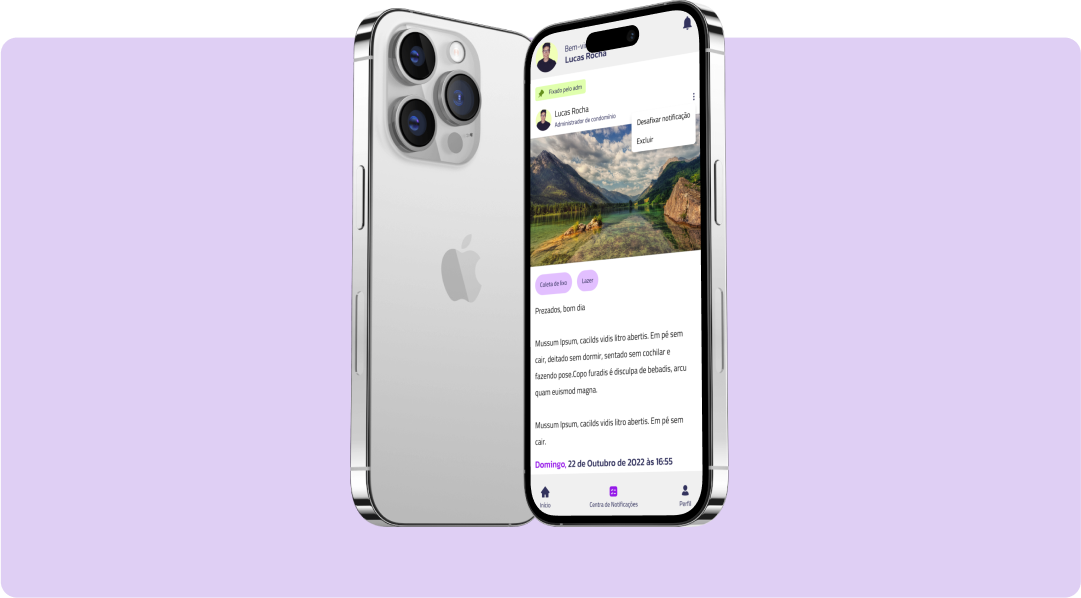
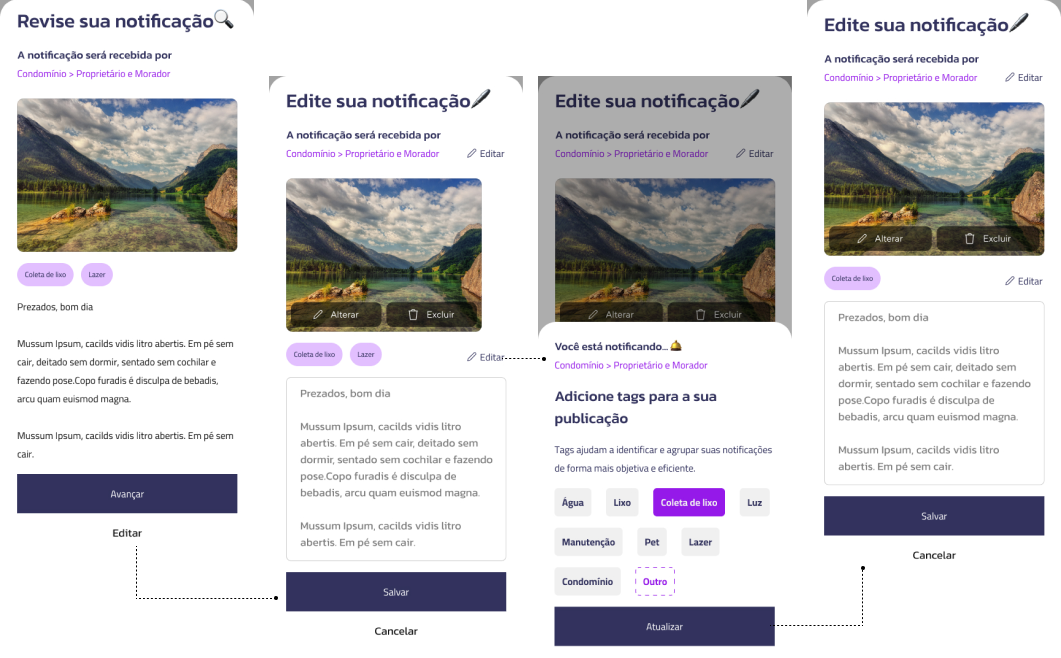
Após completar a jornada o usuário consegue ver um resumo do que foi feito e editar caso entenda que correções sejam necessárias. Ao editar um bloco, ele seria direcionado para a interface equivalente.

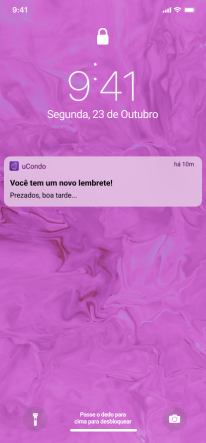
Função lembrete
Função que tem como objetivo avisar recorrentemente, dentro do período estipulado, via push notification, as pessoas sobre a notificação em questão.
Exemplo: assembléias, eventos internos, coleta de lixo etc.

Usuário Executor